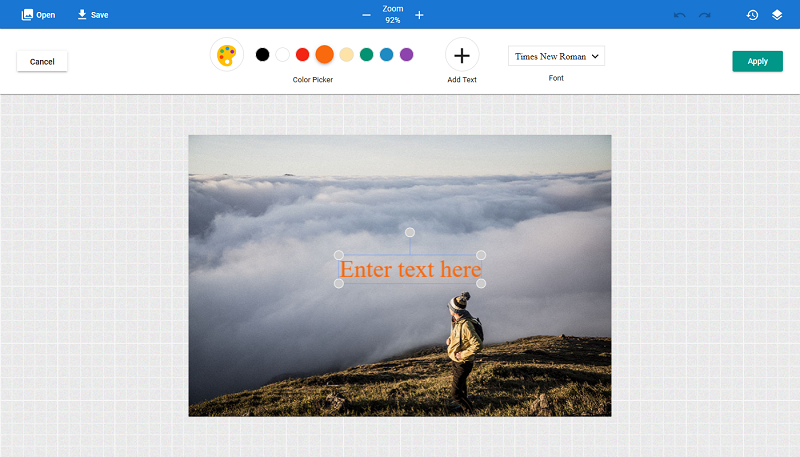
Text tool can be used to add text of various fonts, colors and sizes to the photo.
var pixie = new Pixie({
onLoad: function() {
pixie.getTool('text').add('my text');
}
});
Adding custom fonts
To add custom fonts, pass them using the text tool items option. Ratio previews in pixie interface will be generated automatically based on ratios given.
If replaceDefault is set to true, all default fonts (including google fonts) are removed. If it is set to false, your additional fonts are appended.
Default category of fonts picker can be specified with defaultCategory option.
var pixie = new Pixie({
tools: {
text: {
replaceDefault: false,
defaultCategory: 'handwriting',
items: [
{
family: 'Roboto',
category: 'serif',
filePath: '/robot.ttf',
type: 'custom'
},
{
family: 'Lato',
category: 'sans-serif',
type: 'google',
}
]
}
}
})Google fonts API
If google fonts are used within editor, you will need to specific your google fonts API key via googleFontsApiKey config option.
Text tool methods
add
-
Parameters
-
Default value text: string = "Double click here"
Returns void
-
getStyle
-
Get specified style property of text.
Parameters
-
name: string
Returns string | number
-
getUsedFonts
-
Get all custom fonts used on canvas.
Returns FontItem[]
setFont
-
Set specified font family on active object.
Parameters
-
font: FontItem
Returns void
-
Add a new text object to canvas.