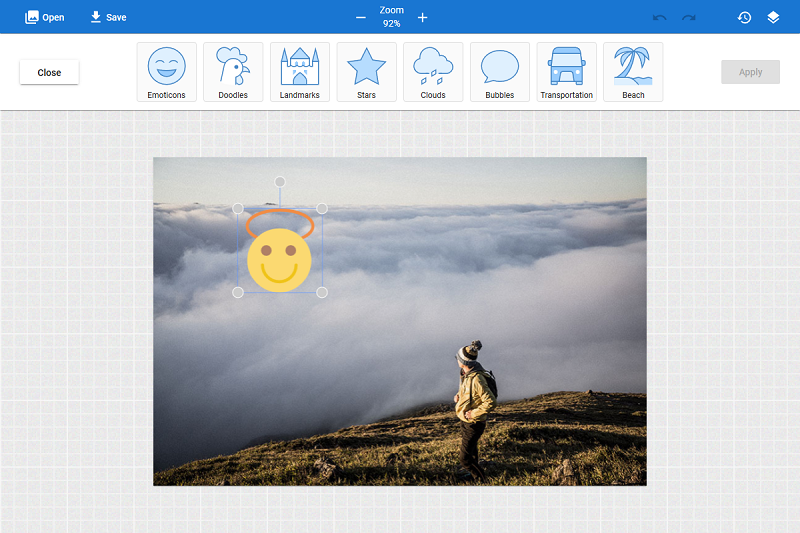
Stickers tool allows adding various stickers (for example emoticons) to the canvas. Image of any type can be used to add a custom sticker.
var pixie = new Pixie({
onLoad: function() {
pixie.getTool('shapes').addSticker('emoticons', 'happy');
}
});
Adding custom stickers
You can add custom stickers and categories, by passing them via tools.stickers.items option.
If replaceDefault is set to true, all default sticker categories are removed. If it is set to false, your additional sticker categories are appended.
var pixie = new Pixie({
tools: {
stickers: {
replaceDefault: false,
items: [
{
name: 'emoticons',
list: ['happy', 'sad', 'angry'],
type: 'svg',
thumbnailUrl: 'images/stickers/emoticons/happy.svg'
},
]
}
}
});Available sticker category options
| Name | Type | Description |
name |
string |
Name of stickers category. |
list |
array |
Name of stickers that belong to this category. |
items |
number |
Alternative to list, if stickers don't have names. Stickers need to be named sequentially when using this option: 0.svg, 1.svg, 2.svg etc. |
type |
string |
Type of stickers in category. svg, png or another extension. |
thumbnailUrl |
string |
Optional. If not specified, first sticker will be used as thumbnail. |
Stickers tool methods
addSticker
-
Parameters
-
category: StickerCategory
-
name: number | string
Returns Promise<any>
-
getStickerCategoryUrl
-
Parameters
-
category: StickerCategory
Returns string
-
getStickerUrl
-
Parameters
-
category: StickerCategory
-
stickerName: number | string
Returns string
-
Add specified sticker to canvas.