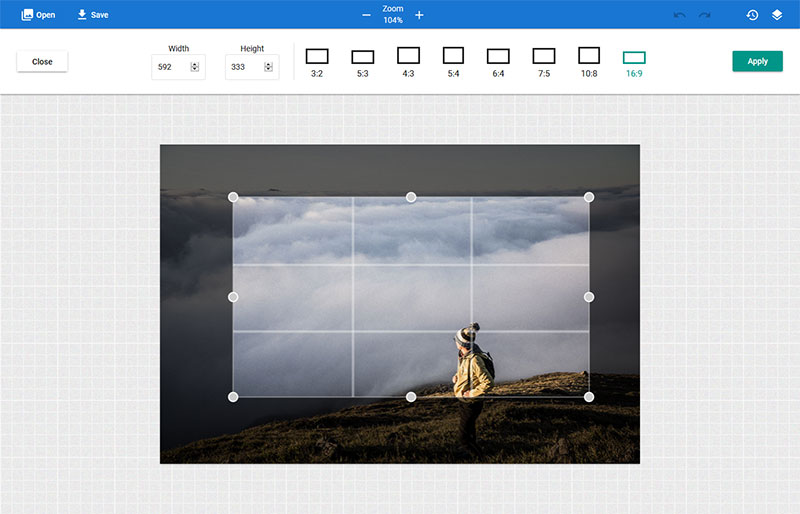
Crop tool allows cropping image or canvas to one of the preset ratios or a custom ratio.
var pixie = new Pixie({
onLoad: function() {
var cropTool = pixie.getTool('crop');
cropTool.apply({width: 100, height: 100, left: 0, top: 50});
}
});
Adding custom crop ratios
To add custom crop ratios, pass them using the items option. Ratio previews in pixie interface will be generated automatically based on ratios given.
If replaceDefault is set to true, all default ratios are removed. If it is set to false, your additional ratios are appended.
var pixie = new Pixie({
tools: {
crop: {
replaceDefault: false,
items: ['3:2', '5:3', '4:3', '5:4', "6:4", '7:5', '10:8', '16:9']
}
}
})Crop tool methods
apply
-
Parameters
-
box: object
-
height: number
-
left: number
-
top: number
-
width: number
-
Returns void
-
Crop canvas to specified dimensions.