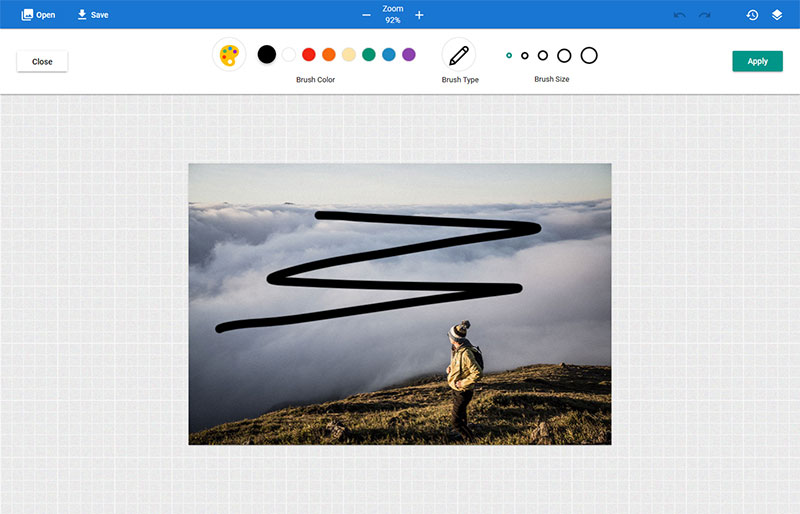
Drawing engine of pixie is optimized for touch screen and desktop interaction and supports different brush types, colors and thickness.
var pixie = new Pixie({
onLoad: function() {
var drawTool = pixie.getTool('draw');
drawTool.enable();
}
});
Specifying brush presets
In order to specify brush presets, use the brushSizes and brushTypes options:
var pixie = new Pixie({
colorPresets: [
'red', 'blue', 'green', '#000', 'rgba(0,0,0,0.5)'
],
tools: {
draw: {
brushSizes: [8, 13, 18, 25, 35],
brushTypes: [
'PencilBrush',
'VLineBrush',
'DiamondBrush',
'HLineBrush',
'CircleBrush',
'SquareBrush',
'SprayBrush',
]
}
}
});Draw tool methods
Methods
disable
-
Returns void
enable
-
Enable drawing mode on canvas.
Returns void
getBrushColor
-
Get color of drawing brush.
Returns string
getBrushSize
-
Get size of drawing brush.
Returns number
getBrushType
-
Get type of current drawing brush.
Returns string
setBrushColor
-
Change color of drawing brush.
Parameters
-
color: string
Returns void
-
setBrushSize
-
Change size of drawing brush.
Parameters
-
size: number
Returns void
-
setBrushType
-
Change type of drawing brush.
Parameters
-
type: string
Returns void
-
Disable drawing mode on canvas.