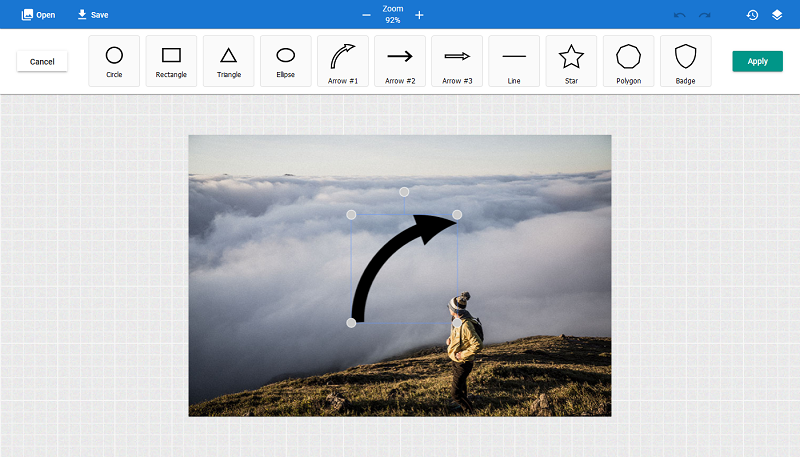
Shapes tool allows adding of various shapes to canvas. Additional shapes can easily be added using path strings.
var pixie = new Pixie({
onLoad: function() {
pixie.getTool('shapes').addBasicShape('triangle');
}
});
Adding custom shapes
To add custom shapes, pass them using the shapes tool items option.
If replaceDefault is set to true, all default shapes are removed. If it is set to false, your additional shapes are appended.
You can easily add new shapes by using path property of any svg image or icon.
If you want custom or default shapes to have free scaling (so their aspect ratio is not preserved), you can do by setting lockUniScaling option to false.
var pixie = new Pixie({
tools: {
shapes: {
replaceDefault: false,
items: [
{
name: 'arrow',
type: 'Path',
options: {
lockUniScaling: false,
path: 'M 496 256 l -118.6 -66 v 40.8 h -361.4 v 50.4 h 361.4 v 40.8 l 118.6 -66 z',
}
}
]
}
}
});
Shapes tool methods
addBasicShape
-
Parameters
-
shape: string | BasicShape
Returns void
-
getShapeByName
-
Get shape matching specified name.
Parameters
-
name: string
Returns BasicShape | null
-
Add a basic shape to canvas by specified name or shape.